Cloud hosted installation
We recommend the cloud hosted option because:
- it's simple and fast to implement and equally simple and fast to upgrade and maintain
- you can integrate the script easily into any front-end framework
- it's hosted on our cloud
- doesn't require detailed knowledge of any specific Java script framework
To install the cloud hosted component:
-
Import this script into the head of your HTML. If you want a specific version instead of the latest one, make sure to replace
latestwith the desired version, such as0.0.1.- US:
<script type="module" src="https://ui-components.surfsight.net/latest/build/cloud-ui-components.esm.js"></script>- EMEA:
<script type="module" src="https://ui-components.de.surfsight.net/latest/build/cloud-ui-components.esm.js"></script>Example

-
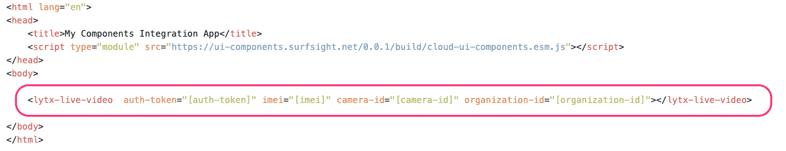
Add the component to your HTML:
<lytx-live-video auth-token="[auth-token]" imei="[imei]" camera-id="[camera-id]" organization-id="[organization-id]"></lytx-live-video>Example

-
Next steps: configure and customize the component
Note
It's important to configure the required parameters, and any optional parameters that you want to customzie. Make sure you read the documentation for the specific component you're integrating before implementing.
Lytx regularly updates the component-specific documentation as we continue to develop and improve related parameters and other functionality.