Live video component
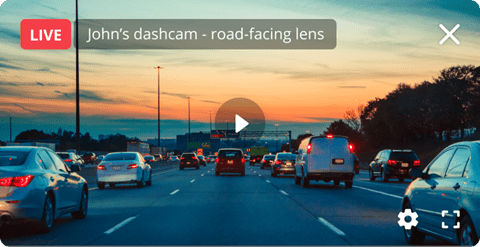
The Lytx live video component contains everything you need to stream live video from an online dashcam, see Online playground:

<lytx-live-video auth-token="[auth-token]" imei="[imei]" camera-id="[camera-id]" organization-id="[organization-id]"></lytx-live-video>This documentation describes the following for our live video component:
Video component parameters
The following table lists the video component parameters.
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
imei |
String | Required | - | The IMEI of the device. The IMEI number can be found on a sticker on the device itself or on the back of the device box. |
auth-token |
String | Required | - | Retrieve an authentication token and insert it here. |
organization-id |
String | Required | - | This is the organization ID for the organization of the relevant device. |
camera-id |
Number | Required | - | The ID of the relevant camera. 1: road-facing lens; 2: in-cab lens; 51-54: auxiliary cameras |
amplitude-key |
String | Optional | Empty | Enable the amplitude feature. |
translations-src |
String | Optional | null (en) | Define the language displayed in the component. |
protocol-settings |
String | Optional | - | Set the live streaming protocol. Options include: hls, webrtc. If you do not select one of the options, webRTC is used by default and either option can be selected from the cog icon. Once an option is set in protocol-settings, the cog icon is removed. |
font-family |
String | Optional | 'Helvetica' |
The font family in the component. |
lens-name |
Boolean | Optional | True |
Show or hide the lens name. |
device-name |
Boolean | Optional | True |
Show or hide the camera type. |
live-label |
Boolean | Optional | True |
Show or hide the live label. |
fullscreen |
Boolean | Optional | True |
Show or hide the fullscreen button. |
close-player |
Boolean | Optional | True |
Enable or disable the close ("X") button. |
Video component events
Configure the eventHandler to handle events triggered by the component.
| Name | Impact |
|---|---|
| close | Triggered when user clicks the close (X) button. |
| componentError | Triggered when an error occurs. |
Some examples of event listeners:
AngularJS
// app.component.view.html
<lytx-live-video auth-token="TOKEN" imei="1a2b3c4d5e6" camera-id="1" organization-id="5" ng-on-close="closeDashcamLytxLiveVideo($event, dashcamStream)" ng-on-component_error="componentErrorLytxLiveVideo($event)"></lytx-live-video>React
// app.component.view.html
import './App.css';
import { useEffect, useRef } from 'react';
function App() {
const playerRef = useRef()
useEffect(() => {
const element = playerRef.current
const onCloseHandler = (event) => {
alert('onCloseHandler')
console.log(event)
}
const onComponentErrorHandler = (event) => {
console.log('onComponentErrorHandler')
console.error(event)
}
if (element) {
element.addEventListener("close", onCloseHandler)
element.addEventListener("componentError", onComponentErrorHandler)
}
return () => {
if (element) {
element.removeEventListener("close", onCloseHandler)
element.removeEventListener("componentError", onComponentErrorHandler)
}
}
}, [playerRef])
return (
<div className="App">
<lytx-live-video ref={playerRef} auth-token="TOKEN" imei="1a2b3c4d5e6" camera-id="1" organization-id="5"></lytx-live-video>
</div>
);
}
export default App;Translation keys
Following are the JSON keys that can be customized when localizing your app. For general keys (not specific to a component), see Localization-support.
| Key | Value | Description |
|---|---|---|
| LiveStream | Live | Displayed in the red live tag. |
| ContinueWatching | Continue watching | Displayed in the button appear after 30 seconds. |
| AuthTokenRequired | AuthToken is a required property. | Displayed when the auth token property is missing. |
| ImeiRequired | IMEI is a required property. | Displayed when the imei property is missing. |
| CameraIdRequired | cameraId is a required property. | Displayed when the camera id property is missing. |
| OrganizationIdRequired | organizationId is a required property. | Displayed when the organization id property is missing. |
| InvalidLiveVideoPlayerType | Invalid protocol setting. | Displayed when the protocol setting property is missing or invalid. |
| DeviceNotFound | IMEI is not found. | Displayed when the imei wasn't found in the system. |
| CameraNotFound | Camera is not available. | Displayed when the camera ID wasn't found. |
| DeviceOffline | The device is offline. | Displayed when the device is offline mode. |
| DeviceStandby | The device is in standby mode. | Displayed when the device is in standby mode. |
Amplitude events
Every event sent to Amplitude includes the following general metadata:
- user
- reseller name
- time
- source
The Amplitude events for the live video component include:
| When the user clicks | Event name | Additional data |
|---|---|---|
| Play/Pause | Live video - Play/Pause | Action (play/pause) |
| Full Screen | Live video - Fullscreen | No additional data |
| Protocol change | Live video - Protocol change | Protocol type |
| Open/Close video | Live video - Open/Close video | Action (opened/closed) |
For more information (not specific to a component), see Analytics support.