Recording timeline component
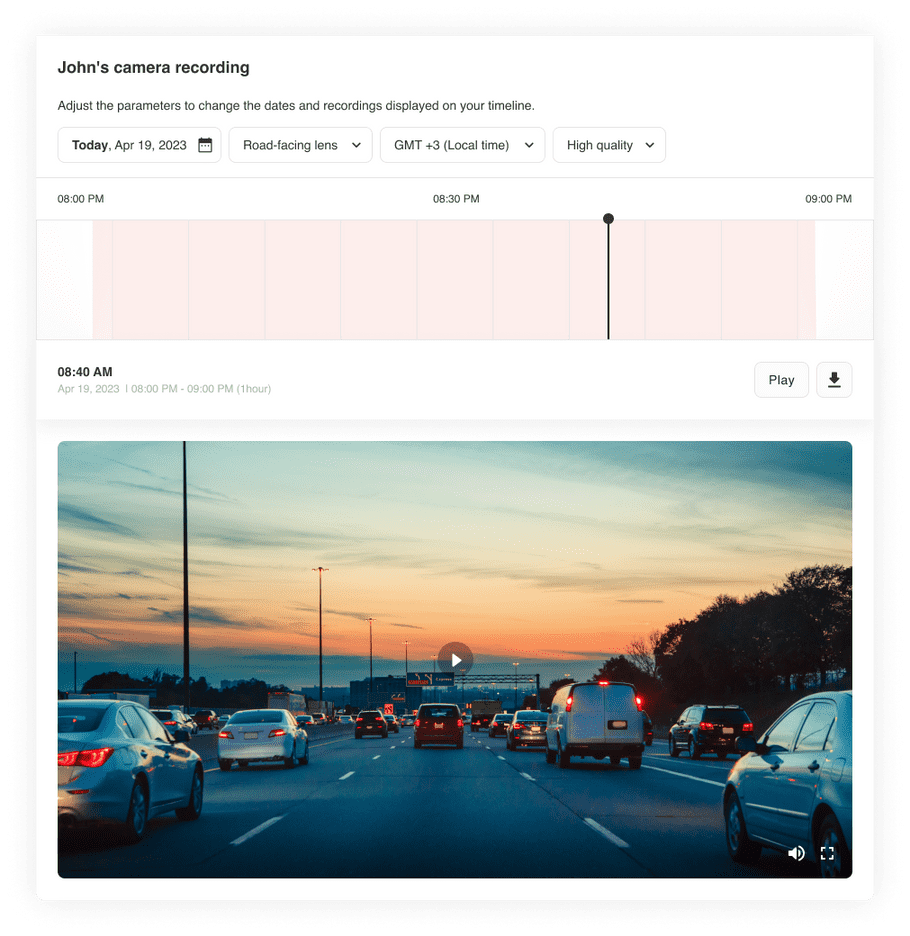
The Lytx recording timeline component contains everything you need to stream recordings from a dashcam that is online or in standby mode, see Online playground:

<lytx-recording-timeline auth-token="[auth-token]" imei="[imei]" organization-id="[organization-id]"></lytx-recording-timeline>This documentation describes the following for our recording timeline component:
- Recording timeline component parameters
- Recording timeline component events
- Translation keys
- Amplitude events
Recording timeline component parameters
The following table lists the recording parameters. The variables listed in the table should be in a key-value structure, for easy override and configuration by developers.
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
auth-token |
string | Required | - | Retrieve an authentication token and insert it here. |
organization-id |
string | Required | - | The organization ID for the organization of the relevant device. |
imei |
string | Required | - | The IMEI of the device. The IMEI number can be found on a sticker on the device itself or on the back of the device box. |
amplitude-key |
string | Optional | - | The API key for integrating with a specified instance of Amplitude. |
font-family |
string | Optional | 'Helvetica' |
This is the font family configured for all text across the UI display. |
translations-src |
string | Optional | null(en) | The URI to use in the language translation file (a JSON file). |
primary-color |
string | Optional | #e15241, rgb(225,82,65) |
The color of the buttons and timeline recordings. |
is-12-hour |
string | Optional | true |
Use 12 hour format in the time display. If false, 24 hour format is displayed. |
title-display |
boolean | Optional | true |
Show or hide the component title. |
description-display |
boolean | Optional | true |
Show or hide the component description. |
date-value |
string | Optional | today | If this value is provided, the UI input is disabled and the date to display is the provided value. The Date value in ISO format. Example: 2023-12-15 |
camera-id-value |
string | Optional | In-cab | If this value is provided, the UI input is disabled and the lens to display is the provided value. Options include: 1 - road-facing, 2 - in-cab, 50+ - auxiliary camera views. |
time-zone-value |
string | Optional | Local time | If this value is provided, the UI input is disabled and the time zone to display is the provided value. The time value is GMT +/- XX:XX. Example: +10:30 |
quality-value |
string | Optional | Normal quality | If this value is provided, the UI input is disabled and the quality to display is the provided value. Options include: lq - normal quality, hq - high quality streaming |
download-title |
boolean | Optional | true |
Show or hide the download title. |
download-button |
boolean | Optional | true |
Show or hide the download action. |
play-title |
boolean | Optional | true |
Show or hide the play title. |
play-description |
boolean | Optional | true |
Show or hide the play description. |
event-config-src |
JSON file, see example below. | Optional | - | This is a URL for JSON with event details: name, translation key, icon URL, icon color. Only provided events will be displayed when include-all-events is disabled.Provided events will be displayed with the provided icon, color, and name. If the parameter is not provided and the events parameter is set to true, we will use our default icon, colors, and names. |
include-all-events |
boolean | Optional | true |
When enabled, all the available events will be displayed irrespective of the the event-config-src. |
time-selection |
boolean | Optional | true |
Show or hide the time selection input in the UI. |
events |
boolean | Optional | true |
Show or hide the events in the timeline in the UI. |
trips |
boolean | Optional | true |
Show or hide the trips in the timeline in the UI. |
driver-name |
boolean | Optional | true |
Show or hide the driver name in the trip information. |
should-open-event |
boolean | Optional | true |
Enable/disable the ability to open an event. If disabled the events will be displayed in the timeline only. |
fullScreen |
boolean | Optional | true |
Show or hide fullscreen mode button. |
mute |
boolean | Optional | true |
Show or hide the mute button. |
watch-interval |
string | Optional | 30 |
Sets the interval for the video in seconds. |
watch-before-button |
boolean | Optional | true |
Show or hide the "watch X seconds before". |
watch-again-button |
boolean | Optional | true |
Show or hide the "watch again" button. |
continue-watch-button |
boolean | Optional | true |
Show or hide the "continue watching" button. |
Event Config example
- The
eventTypefield in the JSON should match the eventType - The
translationKeyvalue will be used as identifier for the translation for the event key. This is an optional field. If provided the sametranslationKeyshould also be included in thetranslations-src - The
iconUrlwill be used for the event icon. This is an optional field. - The
iconColorwill be used for the event color. This is an optional field.
The file should be in the following format.
{
"eventConfig": [{
"eventType": "button",
"translationKey": "buttonPressed",
"iconUrl": "",
"iconColor": "#0d6e99"
},
{
"eventType": "deceleration",
"translationKey": "deAcceleration",
"iconUrl": "",
"iconColor": "#254e9c"
},
{
"eventType": "acceleration",
"translationKey": "acceleration",
"iconUrl": "",
"iconColor": "#033304"
},
{
"eventType": "sharpTurnLeft",
"translationKey": "sharpTurnLeft",
"iconUrl": "",
"iconColor": "#a46509"
},
{
"eventType": "sharpTurnRight",
"translationKey": "sharpTurnRight",
"iconUrl": "",
"iconColor": "#FF9800"
},
{
"eventType": "speedLimit",
"translationKey": "speedLimit",
"iconUrl": "",
"iconColor": "#e91e63"
},
{
"eventType": "jolt",
"translationKey": "jolt",
"iconUrl": "",
"iconColor": "#548c2f"
},
{
"eventType": "geoFence",
"translationKey": "geoFence",
"iconUrl": "",
"iconColor": "gray"
},
{
"eventType": "distractedDriving",
"translationKey": "distractedDriving",
"iconUrl": "",
"iconColor": "#FF5722"
},
{
"eventType": "coverOpened",
"translationKey": "coverOpened",
"iconUrl": "",
"iconColor": "#F44336"
},
{
"eventType": "virtualEvent",
"translationKey": "virtualEvent",
"iconUrl": "",
"iconColor": "#3F51B5"
},
{
"eventType": "accOn",
"translationKey": "accOn",
"iconUrl": "",
"iconColor": "#4CAF50"
},
{
"eventType": "accOff",
"translationKey": "accOff",
"iconUrl": "",
"iconColor": "#F44336"
},
{
"eventType": "powerDisconnectAlarm",
"translationKey": "powerDisconnectAlarm",
"iconUrl": "",
"iconColor": "#3F51B5"
},
{
"eventType": "smoking",
"translationKey": "smoking",
"iconUrl": "",
"iconColor": "#ff8b00"
},
{
"eventType": "foodDrink",
"translationKey": "foodDrink",
"iconUrl": "",
"iconColor": "#33a149"
},
{
"eventType": "cellPhoneUse",
"translationKey": "cellPhoneUse",
"iconUrl": "",
"iconColor": "#E00000"
},
{
"eventType": "driverUnbelted",
"translationKey": "driverUnbelted",
"iconUrl": "",
"iconColor": "#3355EE"
},
{
"eventType": "accident",
"translationKey": "accident",
"iconUrl": "",
"iconColor": "#FF5722"
},
{
"eventType": "gsensorRegular",
"translationKey": "gsensorRegular",
"iconUrl": "",
"iconColor": "#FF5722"
},
{
"eventType": "gsensorHigh",
"translationKey": "gsensorHigh",
"iconUrl": "",
"iconColor": "#FF5722"
},
{
"eventType": "wrongPinCode",
"translationKey": "wrongPinCode",
"iconUrl": "",
"iconColor": "#FF5722"
},
{
"eventType": "tailgating",
"translationKey": "tailgating",
"iconUrl": "",
"iconColor": "#F44336"
},
{
"eventType": "obstruction",
"translationKey": "obstruction",
"iconUrl": "",
"iconColor": "#E43336"
},
{
"eventType": "laneWeaving",
"translationKey": "laneWeaving",
"iconUrl": "",
"iconColor": "#F44336"
},
{
"eventType": "possibleFatigue",
"translationKey": "possibleFatigue",
"iconUrl": "",
"iconColor": "#F44336"
},
{
"eventType": "fatigue",
"translationKey": "fatigue",
"iconUrl": "",
"iconColor": "#F44336"
},
{
"eventType": "qrCode",
"translationKey": "qrCode",
"iconUrl": "",
"iconColor": "#F44336"
},
{
"eventType": "standbyEnter",
"translationKey": "standbyEnter",
"iconUrl": "",
"iconColor": "#F44336"
},
{
"eventType": "standbyExit",
"translationKey": "standbyExit",
"iconUrl": "",
"iconColor": "#F44336"
},
{
"eventType": "deviceActivation",
"translationKey": "deviceActivation",
"iconUrl": "",
"iconColor": "#F44336"
},
{
"eventType": "sdCardFormatted",
"translationKey": "sdCardFormatted",
"iconUrl": "",
"iconColor": "#F44336"
},
{
"eventType": "driverCheckIn",
"translationKey": "driverCheckIn",
"iconUrl": "",
"iconColor": "#0d6e99"
},
{
"eventType": "driverCheckOut",
"translationKey": "driverCheckOut",
"iconUrl": "",
"iconColor": "#0d6e99"
},
{
"eventType": "noCheckIn",
"translationKey": "noCheckIn",
"iconUrl": "",
"iconColor": "#0d6e99"
},
{
"eventType": "ignitionOn",
"translationKey": "ignitionOn",
"iconUrl": "",
"iconColor": "#4CAF50"
},
{
"eventType": "ignitionOff",
"translationKey": "ignitionOff",
"iconUrl": "",
"iconColor": "#F44336"
},
{
"eventType": "passengerUnbelted",
"translationKey": "passengerUnbelted",
"iconUrl": "",
"iconColor": "#3355EE"
}
]
}Recording timeline component events
Configure the eventHandler to handle events triggered by the component.
| Name | Impact |
|---|---|
| componentError | Triggered to display an error message based on your eventHandler configuration. |
Some examples of event listeners
AngularJS
// app.component.view.html
<lytx-recording-timeline auth-token="TOKEN" imei="1a2b3c4d5e6" organization-id="5" ng-on-component_error="componentErrorLytxRecordingTimeline($event)"></lytx-recording-timeline>React
// app.component.view.html
import './App.css';
import { useEffect, useRef } from 'react';
function App() {
const playerRef = useRef()
useEffect(() => {
const element = playerRef.current
const onComponentErrorHandler = (event) => {
console.log('onComponentErrorHandler')
console.error(event)
}
if (element) {
element.addEventListener("componentError", onComponentErrorHandler)
}
return () => {
if (element) {
element.removeEventListener("componentError", onComponentErrorHandler)
}
}
}, [playerRef])
return (
<div className="App">
<lytx-recording-timeline ref={playerRef} auth-token="TOKEN" imei="1a2b3c4d5e6" organization-id="5"></lytx-recording-timeline>
</div>
);
}
export default App;Translation Keys
Following are the JSON keys that can be customized when localizing your app. For general keys (not specific to a component), see Localization support. If a translationKey is not provided in the event-config-src the translations JSON keys should also include the available events from eventType.
| Key | Value | Description |
|---|---|---|
| RoadFacingLens | Road-facing lens | Displayed in the camera name for cameraId 1. |
| InCabinLens | In-cab lens | Displayed in the camera name for cameraId 2. |
| AuxiliaryCamera | Auxiliary camera | Displayed in the camera name for cameraId other than 1 and 2. |
| AuthTokenRequired | AuthToken is a required property. | Displayed when the auth token property is missing. |
| ImeiRequired | IMEI is a required property. | Displayed when the imei property is missing. |
| CameraIdRequired | cameraId is a required property. | Displayed when the camera id property is missing. |
| OrganizationIdRequired | organizationId is a required property. | Displayed when the organization id property is missing. |
| DeviceNotFound | IMEI is not found. | Displayed when the imei isn't found in the system. |
| CameraNotFound | Camera is not available. | Displayed when the camera ID isn't found. |
| DeviceOffline | The device is offline. | Displayed when the device is offline. |
| RecordingDownloadFailed | Unable to download recording video. | Displayed when an error occurs while downloading the recording. |
| LoadingRecordingFromCamera | The recording is loading. | Displayed when the recording stream starts loading. |
| RetrieveVideoFromCamera | Retrieve video from camera | Displayed when the recordings are available for the event. |
| UnableToLoadRecording | Unable to load video | Displayed when an error occurs while streaming the recording. |
| NormalQuality | Normal quality | Displayed in the recording quality option for normal quality. |
| HighQuality | High quality | Displayed in the recording quality option for high quality. |
| SecondsBefore | Seconds before | Displayed in the button to play previous recording video. |
| SecondsBeforeEvent | Seconds before event | Displayed in the seconds before event option. |
| SecondsAfterEvent | Seconds after event | Displayed in the seconds after event option. |
| Seconds | Seconds | Displayed in the recording duration options. |
| WatchAgain | Watch again | Displayed in the button that appears after a recording is played. |
| ContinueRecording | Continue watching | Displayed in the button that appears after a recording is played, to play the next 30 seconds of video. |
| Save | Save | Displayed in the button that appears in the datepicker to save the date. |
| Cancel | Cancel | Displayed in the button in the datepicker to close the datepicker. |
| Play | Play | Displayed in the button to play the selected time recording. |
| Download | Download | Displayed in the button to download the prepared file. |
| PrepareDownload | Prepare download | Displayed in the button to start preparing the recording for download. |
| PreparingTheFile | Preparing the file | Displayed in the button while preparing the recording for download. |
| RetryDownload | Retry download | Displayed in the button when the download process has failed. |
| DownloadNow | Download now | Displayed in the button when the recording is ready to download. |
| RecordingsUnavailable | No recordings available | Displayed when recordings are unavailable for the selected date. |
| RecordingsUnavailableNote | Choose another day. | Displayed in the message note when recordings are unavailable for the selected date. |
| RecordingsUnavailableForLens | No recordings available | Displayed when recordings are unavailable for the selected date. |
| RecordingsUnavailableForLensNote | Choose a different lens day. | Displayed in the message note when recordings are unavailable for the selected date. |
| DeviceOfflineNote | Select a device that is online or in standby mode to see the recordings. | Displayed in the message note when the device is offline. |
| Recordings | Recordings | Displayed in the title. |
| RecordingsNote | Adjust the parameters to change the dates and recordings displayed on your timeline. | Displayed in the sub title below the title. |
| LocalTimeZone | Local | Displayed in the timezone options for the user timezone. |
| Trip | Trip | Displayed in the trips information. |
| Driver | Driver | Displayed in the trip driver information. |
| DrivingAtSpeed | Driving at | Displayed in the speedLimit event. |
| InvalidDate | Invalid date provided. | Displayed when the provided date is invalid. |
| InvalidCameraId | Invalid camera provided. | Displayed when the provided camera is invalid. |
| InvalidTimeZone | Invalid time zone provided. | Displayed when the provided time zone is invalid. |
| InvalidRecordingQuality | Invalid quality provided. | Displayed when the provided recording quality is invalid. |
| buttonPressed | Button pressed | Event name displayed in the timeline. |
| deAcceleration | De-acceleration | Event name displayed in the timeline. |
| sharpTurnLeft | Violent Left Turn | Event name displayed in the timeline. |
| sharpTurnRight | Violent Right Turn | Event name displayed in the timeline. |
| speedLimit | Speed Limit | Event name displayed in the timeline. |
| jolt | Vibration | Event name displayed in the timeline. |
| geoFence | Fence | Event name displayed in the timeline. |
| distractedDriving | Distracted Driving | Event name displayed in the timeline. |
| coverOpened | Tamper | Event name displayed in the timeline. |
| virtualEvent | 3rd Party Event | Event name displayed in the timeline. |
| accOn | Power On | Event name displayed in the timeline. |
| accOff | Power Off | Event name displayed in the timeline. |
| powerDisconnectAlarm | Power Disconnect | Event name displayed in the timeline. |
| smoking | Smoking | Event name displayed in the timeline. |
| foodDrink | Food and Drink | Event name displayed in the timeline. |
| cellPhoneUse | Cell Phone Use | Event name displayed in the timeline. |
| driverUnbelted | Driver Unbelted | Event name displayed in the timeline. |
| accident | Possible Accident | Event name displayed in the timeline. |
| gsensorRegular | Gsensor regular | Event name displayed in the timeline. |
| gsensorHigh | Gsensor High | Event name displayed in the timeline. |
| wrongPinCode | Wrong PIN code | Event name displayed in the timeline. |
| tailgating | Tailgating | Event name displayed in the timeline. |
| obstruction | Obstruction | Event name displayed in the timeline. |
| laneWeaving | Lane Weaving | Event name displayed in the timeline. |
| possibleFatigue | Possible Fatigue | Event name displayed in the timeline. |
| fatigue | Fatigue | Event name displayed in the timeline. |
| qrCode | QR Code | Event name displayed in the timeline. |
| standbyEnter | Entering Standby | Event name displayed in the timeline. |
| standbyExit | Exiting Standby | Event name displayed in the timeline. |
| deviceActivation | Device Activation | Event name displayed in the timeline. |
| driverCheckIn | Driver Check-in | Event name displayed in the timeline. |
| driverCheckOut | Driver Check-out | Event name displayed in the timeline. |
| noCheckIn | No Check-in | Event name displayed in the timeline. |
| sdCardFormatted | SD Card Formatted | Event name displayed in the timeline. |
| ignitionOn | Ignition On | Event name displayed in the timeline. |
| ignitionOff | Ignition Off | Event name displayed in the timeline. |
| passengerUnbelted | Passenger unbelted | Event name displayed in the timeline. |
Amplitude events
Every event sent to Amplitude includes the following general metadata:
- user
- reseller name
- time
- source
The Amplitude events for the recording timeline component include:
| When the user clicks | Event name | Additional data |
|---|---|---|
| Date picker | Recording timeline - date change | No additional data |
| Camera type (in cabin/front) | Recording timeline - camera type change | Camera type |
| TimeZone | Recording timeline - timeZone change | Time Zone |
| Quality | Recording timeline - quality change | Quality |
| Move timeline cursor | Recording timeline - cursor moved | No additional data |
| Play recording | Recording timeline - play recording | No additional data |
| Pre download recording | Recording timeline - download button selected | No additional data |
| Cancel recording | Recording timeline - cancel recording | No additional data |
| Seconds before | Recording timeline - seconds before change | The seconds |
| Seconds after | Recording timeline - seconds after change | The seconds |
| Prepare download | Recording timeline - prepare download | No additional data |
| Download recording | Recording timeline - download performed | No additional data |
| Play/Pause | Recording timeline - play/pause recording | Action (play/pause) |
| Full Screen | Recording timeline - recording fullscreen selected | No additional data |
| Watch X seconds before | Recording timeline - watch X seconds before | No additional data |
| Watch again | Recording timeline - watch again | No additional data |
| Continue watching | Recording timeline - continue watching | No additional data |
| Time selection | Recording timeline - time selected | No additional data |
| Event | Recording timeline - event selected | eventType |
| Aggregated events | Recording timeline - aggregated events selected | No additional data |
| Close event component | Recording timeline - event component closed | No additional data |
| Trip | Recording timeline - trip selected | No additional data |
For general keys (not specific to a component), see Analytics support.
Component licensing
All of our components are protected by the MIT license.
MIT License
Copyright (c) 2023 Lytx, Inc.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.