Event media component
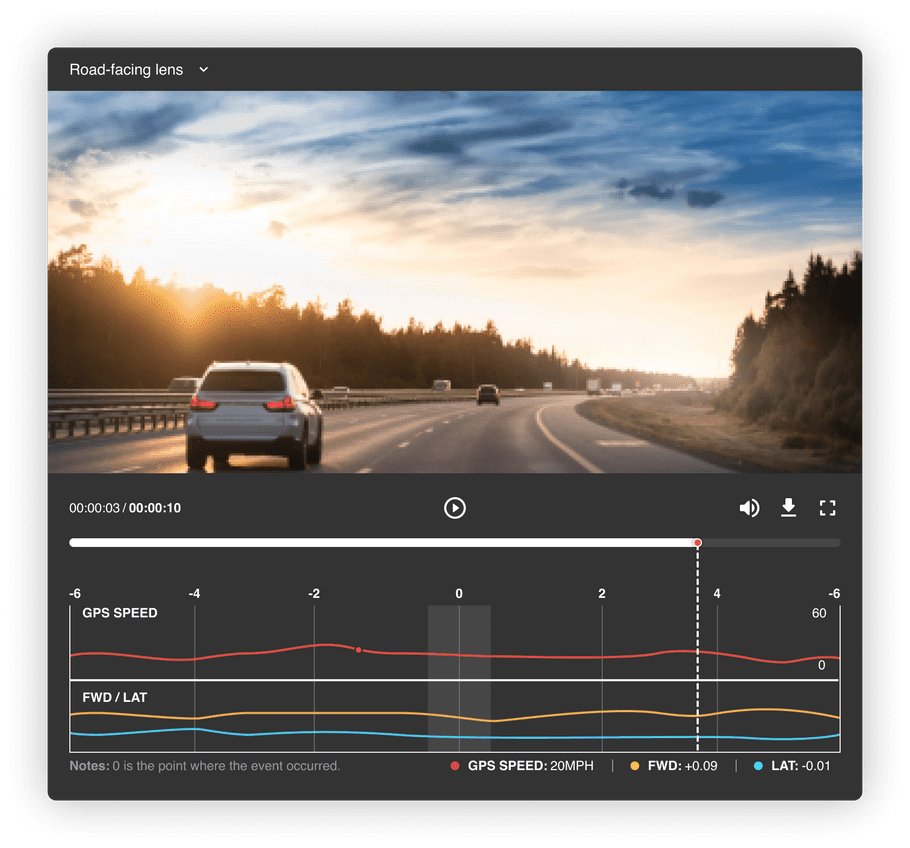
The Lytx event media component contains everything you need to display event videos and snapshots from a specific dashcam, see Online playground:

<lytx-event-media auth-token="{auth-token}" organization-id="{organization-id}" imei="{imei}" event-id="{event-id}"></lytx-event-media>This documentation describes the following for our event media component:
Event media component parameters
The variables listed in the table should be in a key-value structure, for easy override and configuration by developers.
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
auth-token |
string | Required | - | Retrieve an authentication token and insert it here. |
event-id |
number | Required | - | The event ID of the relevant event. |
imei |
string | Required | - | The IMEI of the device. The IMEI number can be found on a sticker on the device itself or on the back of the device box. |
organization-id |
number | Required | - | This is the organization ID for the organization of the relevant device. |
amplitude-key |
string | Optional | - | The API key for integrating with a specified instance of Amplitude. |
download-button |
boolean | Optional | true |
Show or hide the download button. |
font-family |
string | Optional | 'Helvetica' |
This is the font family configured for all text across the UI display. |
fullscreen |
boolean | Optional | true |
Show or hide fullscreen mode button. |
g-force-chart |
boolean | Optional | true |
Show or hide the g-force line chart. |
g-force-chart-note |
boolean | Optional | true |
Show or hide the g-force note. |
mute-button |
boolean | Optional | true |
Show or hide the mute button. |
protocol-settings |
string | Optional | "#e74a4a, #e7b94a,#4ac8e7" |
These are the g-force line chart colors as comma separated hexcodes (GPSspeed,FWD,LAT). |
theme |
string | Optional | dark |
The theme type to use in the component. Options include: dark, light. |
translations-src |
string | Optional | undefined |
The URI to be used for the language translation file (a JSON file). |
video-time-counter |
boolean | Optional | true |
Show or hide the video time counter. |
split-screen |
boolean | Optional | false |
Show or hide the split-screen mode. |
Video component events
Configure the eventHandler to handle events triggered by the component.
| Name | Impact |
|---|---|
| componentError | Triggered when an error occurs. |
Some examples of event listeners:
AngularJS
// app.component.view.html
<lytx-event-media auth-token="TOKEN" imei="1a2b3c4d5e6" event-id="1" organization-id="5" ng-on-component_error="componentErrorLytxEventMedia($event)"></lytx-event-media>React
// app.component.view.html
import './App.css';
import { useEffect, useRef } from 'react';
function App() {
const playerRef = useRef()
useEffect(() => {
const element = playerRef.current
const onComponentErrorHandler = (event) => {
console.log('onComponentErrorHandler')
console.error(event)
}
if (element) {
element.addEventListener("componentError", onComponentErrorHandler)
}
return () => {
if (element) {
element.removeEventListener("componentError", onComponentErrorHandler)
}
}
}, [playerRef])
return (
<div className="App">
<lytx-event-media ref={playerRef} auth-token="TOKEN" imei="1a2b3c4d5e6" event-id="1" organization-id="5"></lytx-event-media>
</div>
);
}
export default App;Translation Keys
Following are the JSON keys that can be customized when localizing your app. For general keys (not specific to a component), see Localization support.
| Key | Value | Description |
|---|---|---|
| RoadFacingLens | Road-facing lens | Displayed in the camera name for cameraId 1. |
| InCabinLens | In-cab lens | Displayed in the camera name for cameraId 2. |
| AuxiliaryCamera | Auxiliary camera | Displayed in the camera name for cameraId other than 1 and 2. |
| ContinueWatching | Continue watching | Displayed in the button that appears after 30 seconds of video. |
| AuthTokenRequired | AuthToken is a required property. | Displayed when the auth token property is missing. |
| ImeiRequired | IMEI is a required property. | Displayed when the imei property is missing. |
| CameraIdRequired | cameraId is a required property. | Displayed when the camera id property is missing. |
| OrganizationIdRequired | organizationId is a required property. | Displayed when the organization id property is missing. |
| DeviceNotFound | IMEI is not found. | Displayed when the imei wasn't found in the system. |
| CameraNotFound | Camera is not available. | Displayed when the camera id wasn't found. |
| DeviceOffline | The device is offline. | Displayed when the device is in offline mode. |
| RecordingDownloadFailed | Unable to download recording video. | Displayed when the an error occurred in streaming recording. |
| Snapshot | Snapshot | Displayed when the selected camera type contains a snapshot. |
| NoEventData | No data | Displayed when the selected camera has no media. |
| GpsSpeed | GPS Speed | Displayed in the GPS speed tag. |
| FWD | FWD | Displayed in the FWD tag. |
| LAT | LAT | Displayed in the LAT tag. |
| Notes | Notes | Displayed in the G-force chart note legend. |
| GForceChartNote | Notes | Displayed when the G-force chart notes enabled. |
| LoadingRecordingFromCamera | Loading from camera | Displayed when the recording stream starts loading. |
| RetrieveVideoFromCamera | Retrieve video from camera | Displayed when the recordings are available for the event. |
| UnableToLoadRecording | Unable to load video | Displayed when an error occurred in playing recording stream. |
| NormalQuality | Normal quality | Displayed in the recording quality option for normal quality. |
| HighQuality | High quality | Displayed in the recording quality option for high quality. |
| Seconds | seconds | Displayed in the recording duration options. |
| ContinueRecording | Continue | Displayed in the button appear after recording stream played. |
Amplitude events
Every event sent to Amplitude includes the following general metadata:
- user
- reseller name
- time
- source
The Amplitude events for the event media component include:
| When the user clicks | Event name | Additional data |
|---|---|---|
| Device selection | Event media player - Selected device | Camera type |
| Play/Pause | Event media player - Play/Pause | Action (play/pause) |
| Mute/Unmute | Event media player - Mute | Action (mute/unmute) |
| Download video | Event media player - Download video | Camera type, seconds before and after event |
| Full Screen | Event media player - Fullscreen | No additional data |
| Theme use | Event media player - Download video | Value (dark/light) |
| G-force use | Event media player - G-force use | Value (yes/no) |
For general keys (not specific to a component), see Analytics support.